Part one: The backend
Introduction
As part of our continued development of The Core, our in-house framework for building market leading, scalable and sustainable full-stack apps, we have utilised Serverless and Amazon Web Services (AWS).
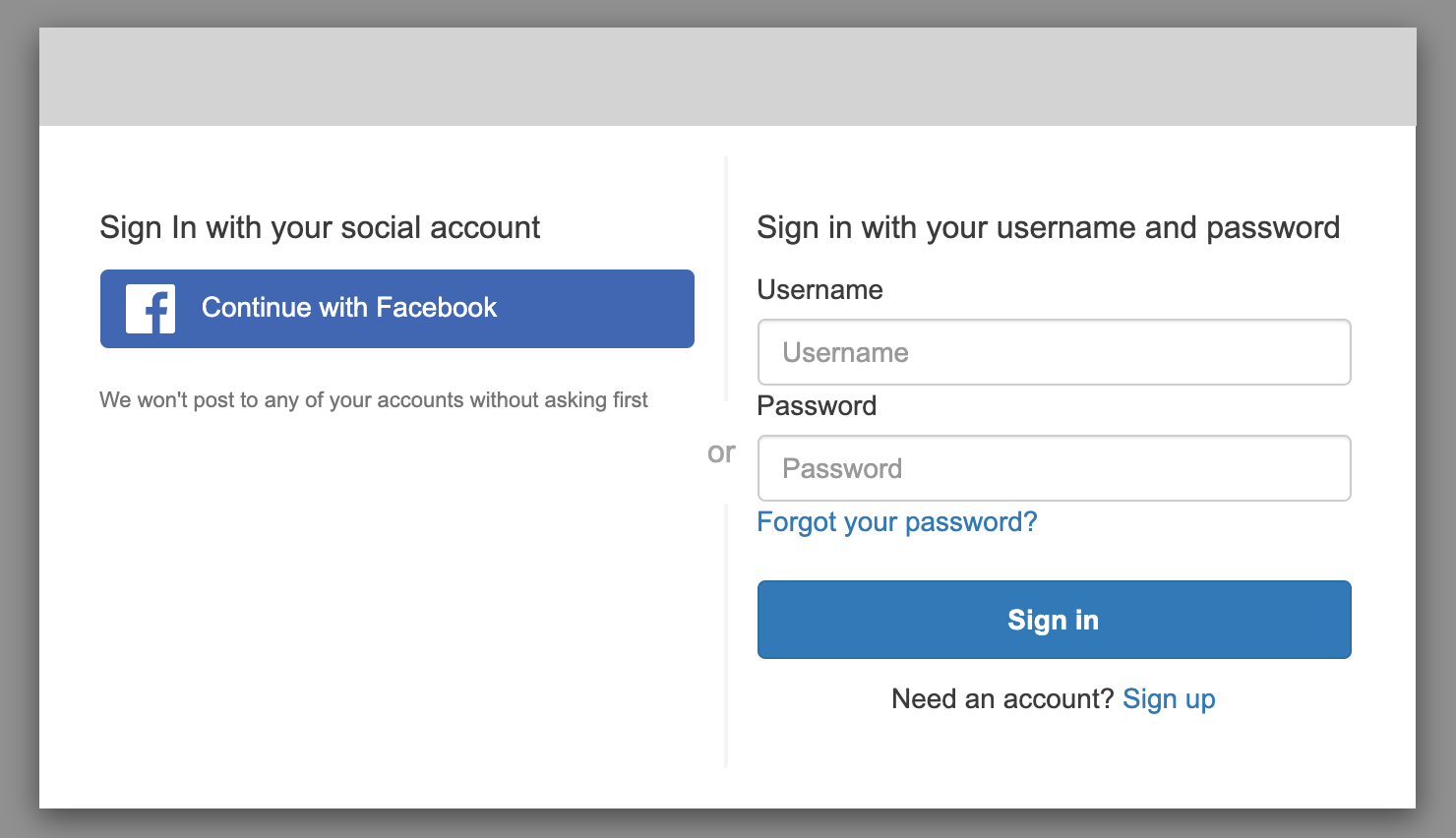
The next step for our services (backend) framework was custom authorisation flows. Here we decided to develop a federated Single Sign On (SSO) flow for our customers which could easily be deployed along with The Core Services.